Возможности Autodesk View and Data API для разработки web-приложений
В статье рассказывается об online-сервисе Autodesk для публикации моделей САПР, включая их трехмерное отображение. Даются рекомендации по созданию пользовательских web-приложений с применением Autodesk View and Data API. Рассмотрены вопросы организации отправки и хранения моделей в online-хранилище, интерфейса хранилища и web-приложения, а также встраивания соответствующего просмотрщика в разметку страниц.
Современный уровень развития Интернета дает возможность пользователям публиковать в сети контент практически любого типа. Разнообразие сервисов для размещения в сети текста, изображений, аудио и видеоданных практически всегда позволяет выбрать инструментарий с наиболее подходящим функционалом. Пожалуй, лишь такой тип содержимого, как трехмерные модели, до недавнего времени был незаслуженно лишен поддержки во Всемирной сети. Хотя потребность публиковать и просматривать 3D несомненно существует — это обширнейшая область интернеткоммерции, сфера образования, познавательные и развлекательные ресурсы. К традиционным сложностям на пути широкого использования 3D в Интернете принято относить высокие требования к полосе пропускания и аппаратным возможностям на стороне клиента, а также «извечную» проблему форматов и вытекающие отсюда сложности, связанные с программным обеспечением (плееры, кодеки, надстройки и т. п.).
Фирма Autodesk, будучи одним из лидеров в области разработки программного обеспечения для трехмерной графики, естественно, не могла долго оставаться в стороне от потребности пользователей работать с данными в облаке. Такие сервисы Autodesk, как A360 и AutoCAD360, позволили не только хранить модели и управлять доступом к ним, но и выполнять их редактирование.

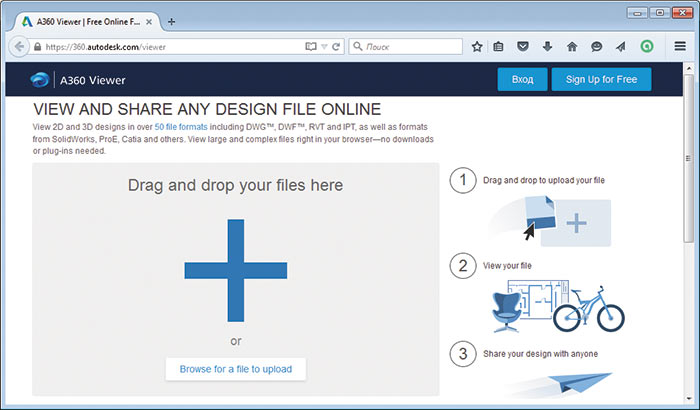
Рис. 1

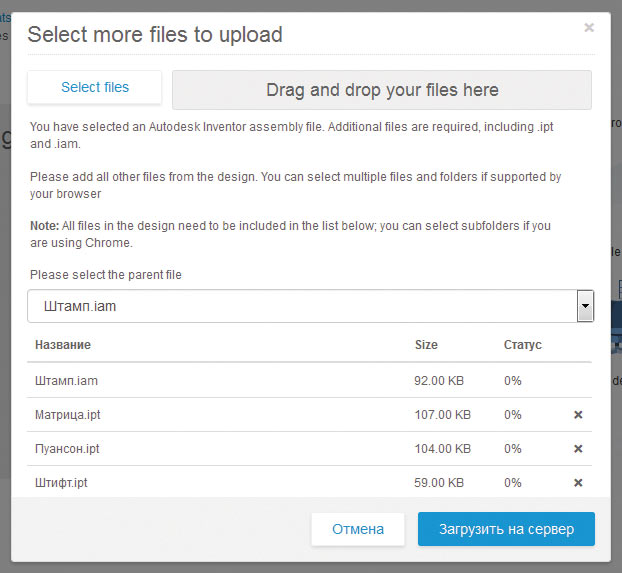
Рис. 2
Оценить возможность публикации 3D во Всемирной паутине с помощью сервисов Autodesk можно, обратившись к странице onlineпросмотрщика (https://360.autodesk.com/viewer). Для начала работы необходимо пройти регистрацию, щелкнув по кнопке Sign Up for Free (рис. 1).
Далее на первом шаге публикации нужно перетащить в окно загрузки файл модели в одном из 50 форматов, поддерживаемых сервисом (это могут быть модели деталей, сборок, чертежей). При этом в случае указания файла сборки сервис потребует подгрузить также и файлы ее компонентов (деталей и узлов) — рис. 2.
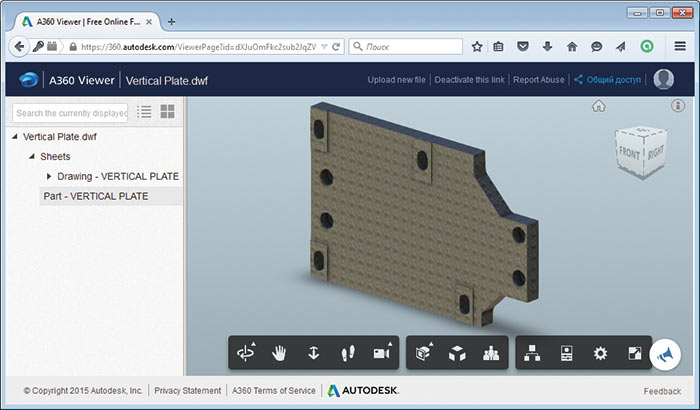
После выполнения копирования файлов модели на сервис она отображается в окне браузера посредством просмотрщика, состоящего из рабочей области и панели структуры. В рабочей области имеются необходимые инструменты для управления точкой наблюдения и параметрами просмотра (рис. 3).
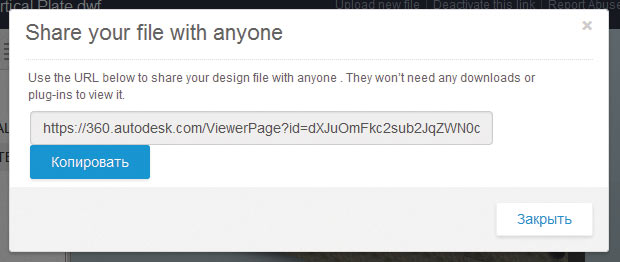
На следующем шаге публикации для получения ссылки на модель необходимо щелкнуть по кнопке Общий доступ, расположенной над рабочей областью просмотрщика. Ссылку можно передать адресатам или разместить на какомлибо Интернетресурсе (рис. 4).

Рис. 3

Рис. 4

Рис. 5

Рис. 6
Пользователь, обратившийся к предоставленной ссылке, сможет ознакомиться с моделью в «браузерном» просмотрщике. При этом проходить регистрацию или устанавливать какоелибо дополнительное ПО (плагины или дополнения) не понадобится.
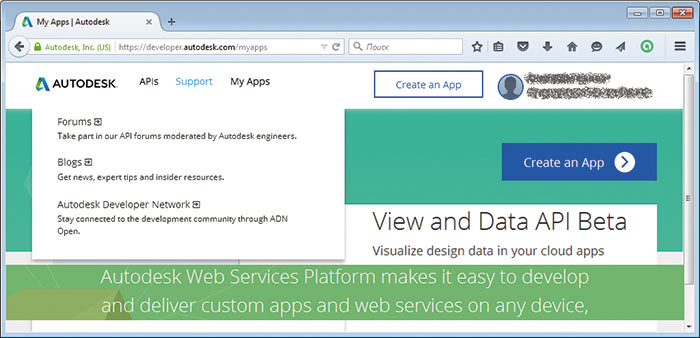
Рассмотренный функционал достаточно удобен, но для webразработчиков требуется нечто большее. Например, возможность загрузки файлов моделей в контексте приложений, динамическое управление ссылками, размещение просмотрщика в структуре разметки страниц. Для решения этих и многих других задач Autodesk предлагает специальную программную библиотеку View and Data API, работу с которой следует начать с посещения ресурса https://developer.autodesk.com. Здесь содержатся необходимые инструменты для управления приложениями и справочные материалы (в разделе Support). После регистрации на сайте (можно пользоваться единой учетной записью Autodesk) предлагается создать новое пользовательское приложение, щелкнув по кнопке Create an App (рис. 5).
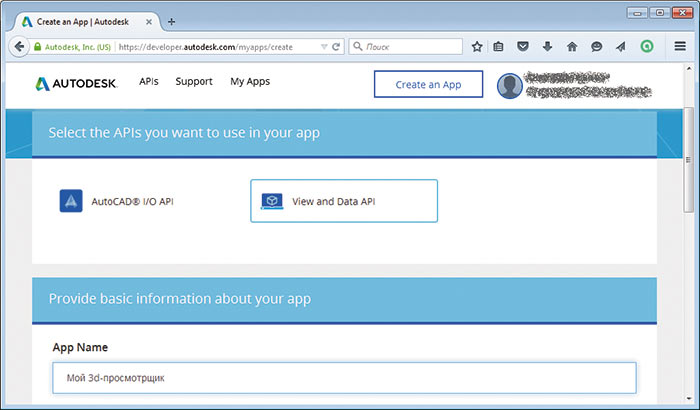
При создании приложения требуется выбрать его тип (View and Data API), дать ему имя и ввести описание (рис. 6).
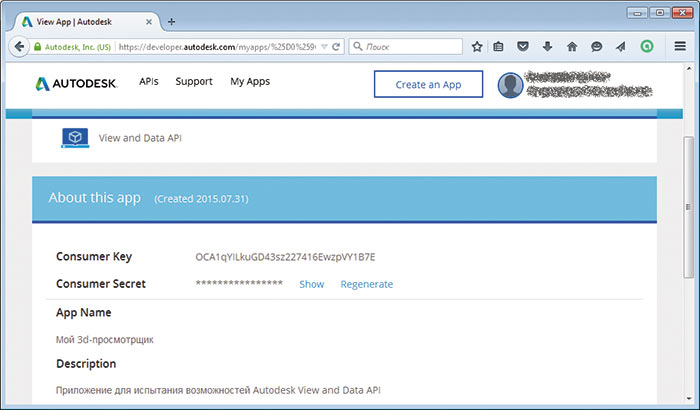
После создания приложения ему будет присвоен «ключ» (Consumer Key) и «пароль» (Consumer Secret). Эти параметры будут необходимы для обращения к проекту приложения из программного кода (рис. 7).
Для непосредственной реализации webприложения с применением Autodesk View and Data API разработчик может использовать привычную среду, например Visual Studio. В процессе реализации приложения для задействования функциональных возможностей View and Data API необходимо будет выполнять запросы к соотвествующему webсервису, для чего к создаваемому проекту следует подлючить библиотеку RestSharp.

Рис. 7

Рис. 8
В листинге 1 представлен код с процедуройзапросом для генерации ключатокена (переменная token), который будет контролироваться сервисом аутентификации при выполнении таких операций, как загрузка файлов моделей в приложение. В коде для подготовленного объекта myclient типа RestSharpклиент (RestClient) выполняется RestSharpзапрос (объект authReq типа RestRequest) для аутентификации и получения ключатокена. В качестве параметров запроса в код следует ввести «ключ» и «пароль», полученные на сайте https://developer.autodesk.com. Результат запроса записывается в объект типа IRestResponse, из которого можно считать необходимое содержимое (access_token), задействуя метод Content.
Листинг 1
Public myclient = New RestClient(“https://developer.api.autodesk.com”)
Public token As String
Sub Authentication()
Dim strConsumerKey As String = “<ключ>”
Dim strConsumerSecret As String = “<пароль>”
Dim authReq As RestRequest = New RestRequest()
authReq.Resource = “authentication/v1/authenticate”
authReq.Method = Method.POST
authReq.AddHeader(“ContentType”, “application/xwwwformurlencoded”)
authReq.AddParameter(“client_id”, strConsumerKey)
authReq.AddParameter(“client_secret”, strConsumerSecret)
authReq.AddParameter(“grant_type”, “client_credentials”)
Dim result As IRestResponse = myclient.Execute(authReq)
Dim responseString As String = result.Content
Dim pos As Integer
pos = InStr(responseString, “access_token”) + 3 + “access_token”.Length
token = Mid(responseString, pos, responseString.Length — pos — 3)
End Sub
Хранение моделей на сервисе Autodesk View and Data API осуществляется в объектах«корзинах» (Buckets). В листинге 2 приведен код процедуры, создающей «корзину» на сервисе Autodesk с помощью RestSharpзапроса bucketReq. Следует обратить внимание на то, что при определении параметра Authorization используется переменная token, корректное значение которой обеспечивается функцией Authentication. Передаваемая в процедуру строка (имя корзины) может представлять любую последовательность символов, единственное — Autodesk рекомендует включать в него «ключ» приложения, полученный на сайте.
Листинг 2
Sub CreateBucket(bucket As String)
Authentication()
Dim bucketReq As RestRequest = New RestRequest()
bucketReq.Resource = “oss/v1/buckets”
bucketReq.Method = Method.POST
bucketReq.AddParameter(“Authorization”, “Bearer “ + token, ParameterType.HttpHeader)
bucketReq.AddParameter(“ContentType”, “application/json”, ParameterType.HttpHeader)
Dim mybody As String = “{“”” & “bucketKey” & “””” & “:” & “””” & bucket & “””” & “,” & “””” & “servicesAllowed” & “””” & “:{},” & “””” & “policy” & “””” & “:” & “””” & “persistent” & “””” & “}”
bucketReq.AddParameter(“application/json”, mybody, ParameterType.RequestBody)
Dim resp As IRestResponse = myclient.Execute(bucketReq)
End Sub
Листинг 3
Sub UploadFile() as String
Authentication()
Dim uploadedFile As HttpPostedFile = FileUpload1.PostedFile
…
‘objectKey < uploadedFile
‘nlength < uploadedFile
‘fileData < uploadedFile
…
Dim uploadReq As RestRequest = New RestRequest()
uploadReq.Resource = “oss/v1/buckets/” & bucket.ToLower() & “/objects/” & objectKey
uploadReq.Method = Method.PUT
uploadReq.AddParameter(“Authorization”, “Bearer “ & token, ParameterType.HttpHeader)
uploadReq.AddParameter(“ContentType”, “application/stream”)
uploadReq.AddParameter(“ContentLength”, nlength)
uploadReq.AddParameter(“requestBody”, fileData, ParameterType.RequestBody)
Dim resp As IRestResponse = myclient.Execute(uploadReq)
Dim responseString As String = resp.Content
…
‘urn < responseString
…
UploadFile= urn
End Sub
Отправку файла модели в созданную «корзину» можно осуществить, например, считав содержимое из элемента управления типа FileUpload. В листинге 3 данные отправляемого файла служат основой для формирования RestSharpзапроса uploadReq к сервису Autodesk View and Data API разрабатываемого приложения. После выполнения запроса его результат — объект resp типа IRestResponse — служит для считывания сетевого адреса файла модели в формате URN. Этот адрес будет использоваться для передачи в просмотрщик на странице webприложения.
Для размещения просмотрщика на webстранице следует в HTMLразметке сформировать соответствующий блочный контейнер с необходимыми идентификаторами, а в раздел объявлений поместить ссылку на таблицу стилей сервиса Autodesk View and Data API. В качестве инициатора начала работы просмотрщика в приведенном в листинге 4 фрагменте разметки используется кнопка btnViewModel.
Далее в связанном со страницей модуле JavaScript необходимо инициализировать просмотрщик, связав соответствующую функцию (initialize) с объектоминициатором (кнопкой btnViewModel) и контейнером (блоком viewer) — листинг 5.
Листинг 4
<link type=”text/css” rel=”stylesheet” href=”https://viewing.api.autodesk.com/viewingservice/v1/viewers/../../../../styles/directorinfo.css?v=v1.2.15” />
…
<button id=”btnViewModel”>Просмотреть модель</button>
…
<div id=”viewerContainer” class=”textcenter”style=””>
<div id=”viewer3d” style=”height: 480px; width: 900px; position:absolute;”>
<div id=”viewer” class=”adskviewingviewer notouch” style=”height: 100%; width: 100%; overflow: hidden;”>
</div></div></div>
…
Листинг 5
$(‘#btnViewModel’).click(function () {initialize();});
function initialize() {
//var urn < источник адресов (элемент управления или база данных)
//var token < функция аутентификации на сервисе Autodesk View and Data API
var options = {‘document’: urn, ‘getAccessToken’: token, ‘refreshToken’: token};
var viewerElement = document.getElementById(‘viewer’);
viewer = new Autodesk.Viewing.Private.GuiViewer3D(viewerElement, {
extensions: [‘BasicExtension’]});
Autodesk.Viewing.Initializer(options, function () {
viewer.start();
Autodesk.Viewing.Document.load(urn, function (doc) {
var geometryItems = [];
geometryItems = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), {
‘type’: ‘geometry’, ‘role’: ‘3d’}, true);
if (geometryItems.length > 0) {viewer.load(doc.getViewablePath(geometryItems[0]));}
}, function (errorMsg) {alert(“Load Error: “ + errorMsg);});
});}
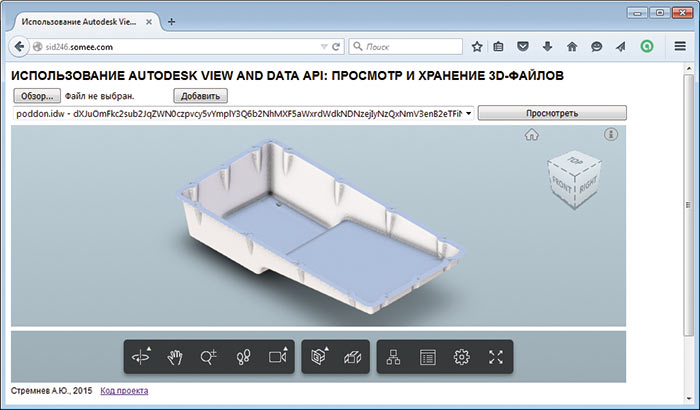
С тестовым проектом автора (рис. 8), представляющим собой несложный пополняемый каталог моделей, можно ознакомиться по адресу http://sid246.somee.com/.
Множество других примеров применения Autodesk View and Data API с исходными кодами доступны на сайте http://developerautodesk.github.io/.
В заключение следует упомянуть о некоторых сложностях, связанных с использованием onlineсервисов Autodesk для работы с 3D.
Вопервых, представление графики на этих сервисах базируется на технологии WebGL. Следовательно, на компьютере клиента должна быть установлена видеокарта и браузер, поддерживающие этот стандарт.
Вовторых, интерфейс Autodesk View and Data API на данный момент не поддерживает ряд важных функций для эффективного управления содержимым хранилища. Это относится, например, к чтению содержимого «корзины» и удалению файлов из нее.
Что касается первого замечания, то большинство компьютеров во Всемирной сети и применяемых браузеров соответсвует спецификации WebGL. Ограничения же функционала View and Data API можно списать на неизбежные «болезни роста». Подытоживая всё вышесказанное, нужно отдать должное фирме Autodesk, предоставившей пользователям и разработчикам набор достаточно интересных инструментов для интеграции трехмерных моделей в webресурсы.
Список источников:
https://360.autodesk.com/viewer
https://developer.autodesk.com
http://sid246.somee.com/
http://developerautodesk.github.io/