Создание трехмерного текста в виде сплайнов на основе векторного шрифта в рамках стандарта WebGl
Введение
Чертеж детали — документ, содержащий изображение детали и другие данные, необходимые для ее изготовления и контроля [1]. Графическое изображение поверхностей выполняется точно в соответствии с выбранным масштабом и дополняется надписями, содержащими точные значения размеров или иную дополнительную информацию. Таким образом, любой чертеж может быть условно разбит на две взаимодополняющие части. Так, графическое представление помогает инженеру лучше осознать взаимосвязь между формами детали, что, например, позволит с большей эффективностью определить последовательность операций обработки при изготовлении. В свою очередь, надписи могут с большей полнотой описать размеры и требуемые свойства поверхностей, дополнив, например, точные размеры допустимыми отклонениями.

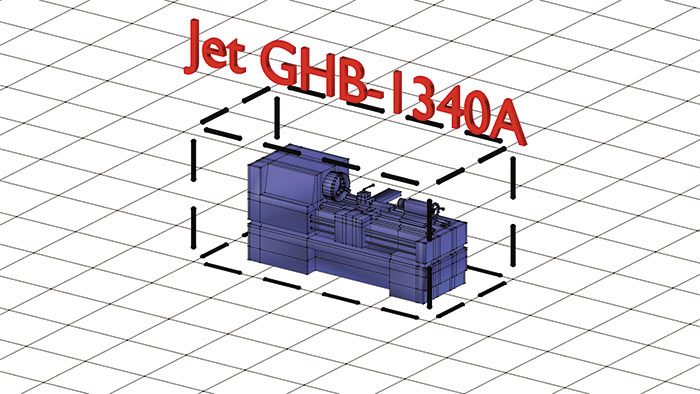
Рис. 1. Эскиз элемента виртуального проекта цеха
В настоящее время все большее число инженерных задач решаются при помощи трехмерных сред проектирования. Эволюцией двумерного чертежа стала трехмерная сцена с виртуальными моделями, но принцип взаимодополнения наглядной графики информативными надписями попрежнему сохраняется. В связи с этим обязательным требованием к подобным средам является возможность создания надписей в трехмерной среде. На рис. 1 представлен эскиз того, как может выглядеть элемент виртуального проекта производственного цеха. Трехмерная модель в виде абстрактного токарного станка говорит об общем предназначении данного элемента, так же как в чертеже линия несет информацию о плоской поверхности изделия. Надпись с точной маркой станка является аналогом надписи с точным размером и отклонением.
Автором данной статьи ведется разработка webориентированной CADсистемы для проектирования информационных моделей производств. Среда интернетбраузера ставит ограничение в выборе графической библиотеки, а именно — WebGl, которая является расширением интерпретируемого языка программирования JavaScript для работы с GPU и базируется на стандарте OpenGl ES 2.0 [2]. Данный стандарт, уже исходя из его названия, предназначен для так называемых встраиваемых систем, среди которых мобильные телефоны, планшеты и пр. В связи с этим он был упрощен в сравнении со стандартом для персональных компьютеров, потому как перечисленные платформы не обладают соответствующими вычислительными мощностями. Таким образом, в данный стандарт не включен механизм создания трехмерного текста. В связи с этим было принято решение создать собственный аналог механизма отрисовки текста, потому как он необходим для разрабатываемой системы по названным ранее причинам.
В результате проведенного исследования были получены четыре возможных пути решения поставленной задачи.
Готовые решения
Согласно результатам поиска, графическая библиотека three.js
является самым распространенным решением поставленной задачи. Но главный минус подобного решения заключается в том, что использование сторонних библиотек всегда привносит в проект большое количество лишних зависимостей и потерь ресурсов. В случае с работой в web это особенно критично, так как ради одной функции клиенту придется скачивать целую библиотеку.
Текст в качестве текстуры
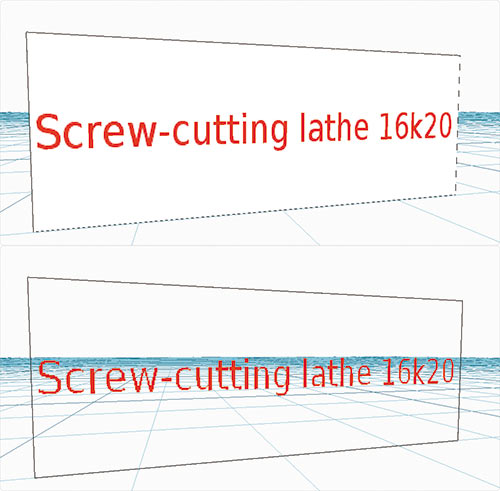
Принцип данного подхода заключается в следующем. Создается отдельный двумерный графический контекст, в котором генерируется растровое изображение с требуемым текстом. Далее оно используется в качестве текстуры для одного полигона. Результат такого подхода похож на табличку с надписью. Основной минус заключается в том, что невозможно сделать фон надписи прозрачным без потерь в качестве ее изображения, не затратив большое количество дополнительных ресурсов. Это объясняется тем, что к любому тексту, выводимому на экран, сегодня применяется механизм AntiAliasing, суть которого заключается в том, что края букв немного размываются, обеспечивая сглаженность символам. Размытие происходит благодаря добавлению прозрачности краям символов. Стандарт webgl при отрисовке каждого кадра не создает буфер глубины, за счет которого можно было бы с легкостью сделать границы символов полупрозрачными. В таком случае при создании каждого кадра, чтобы получить корректную прозрачность, придется ранжировать все объекты сцены, а это приведет к существенным затратам ресурсов. Другой вариант — отрисовывать только непрозрачные участки символов, но это приведет к значительному искажению изображения. На рис. 2 показан получаемый результат.

Рис. 2. Демонстрация потери качества изображения без возможности реализации механизма AntiAliasing
Текст в виде набора трехмерных моделей
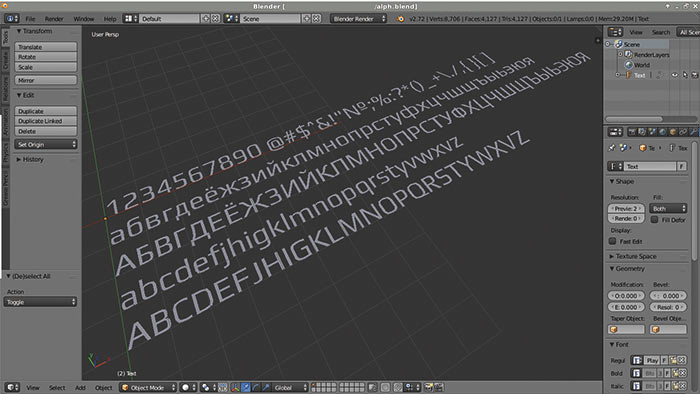
Одним из возможных способов решения стало создание трехмерных моделей требуемых символов в стороннем графическом редакторе и загрузка их в разрабатываемую систему. В качестве редактора был выбран Blender в силу его открытости и наличия возможности подключения любого шрифта для автоматического создания трехмерных моделей на его основе. Главным минусом данного подхода можно назвать отсутствие гибкости в процессе внесения возможных изменений. Например, если потребуется изменить сам шрифт либо какойто отдельный символ, придется повторить всю процедуру создания моделей с самого начала (рис. 3).

Рис. 3. Трехмерные модели символов шрифта в Blender
Текст в виде трехмерных сплайнов на основе векторного шрифта
Оптимальным решением стало создание текста в виде сплайнов на основе векторного шрифта. Формат описания векторных изображений основан на расширяемом языке разметки (XML). Каждый символ в файле шрифта в таком формате представлен в следующем виде:
<glyph glyphname=»I» unicode=»I» horizadvx=»265» d=»M181 0h97v649h97v649z» />,
где glyph — наименование тэга; glyphname — наименование символа; unicode — символ в кодировке Юникод; horizadvx — дополнительное горизонтальное смещение после символа; d — инструкции для построения кривой.
Построение кривой происходит согласно инструкциям, которые представлены в виде буквы и нескольких числовых значений. Подробнее об этом можно прочитать в стандарте, посвященном векторной графике [3].
Суть предлагаемого подхода заключается в следующем:
- Файл шрифта конвертируется из стандартного формата TTF в SVG.
- Файл шрифта загружается в программу посредством асинхронного запроса.
- Из файла посредством стандартного запроса QuerySelector делается выборка необходимых символов.
- Содержимое атрибута d обрабатывается согласно командам отрисовки векторной графики.
- Полученные вершины используются для построения сплайнов символов в трехмерном пространстве.
- Полученные модели применяются в процессе отрисовки надписей в трехмерной сцене. Подробнее об оптимизации данного процесса с использованием механизма geometry instancing можно прочитать в [4].
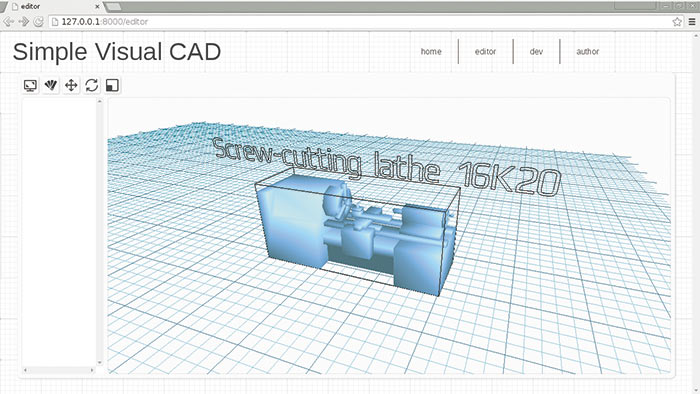
На рис. 4 показано, как данный способ создания надписей реализован в разрабатываемой системе.
К плюсам данного подхода можно отнести:
- экономичное использование вычислительных ресурсов:
- отрисовка с помощью линий,
- возможность установить минимальную степень интерполирования функций;
- приемлемый уровень получаемого изображения;
- гибкость в работе:
замена всего шрифта происходит заменой файла шрифта,
любые изменения в конкретные символы вносятся посредством правки SVGфайла шрифта с помощью любого текстового редактора.

Рис. 4. Текст в виде трехмерных сплайнов на основе векторного шрифта
Заключение
В результате исследования был найден оптимальный в рамках выполнения проекта способ создания текста в трехмерной среде в соответствии с заданными условиями. Следует отметить, что каждый из описанных подходов может решить задачу создания трехмерных надписей, но при этом каждый из них обладает своим набором преимуществ и недостатков.
Список литературы:
- ГОСТ 2.10268. Единая система конструкторской документации. Виды и комплектность конструкторских документов. — Дата введения: 1971.01.01.
- Khronos group OpenGL ES 2.0 for the Web // url: https://www.khronos.org/webgl/ — Дата обращения: 5.11.2015.
- W3C Scalable Vector Graphics // url: http://www.w3.org/TR/SVG/ — Дата обращения: 2.11.2015.
- Шестаков В.С. Оптимизация производительности визуальной составляющей САПР планировки производства
// Изв. вузов. Приборостроение. 2015. Т. 58. № 4. С. 318321